Jenis Jenis TAG pada HTML
HTML (HyperText Markup Language) adalah bahasa standar yang digunakan untuk membuat dan merancang halaman web. HTML menggunakan tag untuk menandai dan mendefinisikan elemen-elemen dalam halaman web. Setiap tag HTML memiliki fungsi tertentu, dan memahami penggunaan tag-tag ini sangat penting bagi pengembang web untuk membuat situs web yang terstruktur dengan baik dan fungsional.
HTML pertama kali diperkenalkan oleh Tim Berners-Lee pada tahun 1991 dan terus berkembang dengan tambahan fitur dan peningkatan standar oleh World Wide Web Consortium (W3C). Memahami dasar-dasar tag HTML adalah langkah pertama untuk menjadi pengembang web yang kompeten.
Materi ini bertujuan untuk memberikan pemahaman mendalam
tentang berbagai tag HTML, penggunaannya, dan contoh implementasinya dalam
pengembangan web.
1. Struktur Dasar HTML
Struktur dasar HTML dimulai dengan deklarasi `<!DOCTYPE html>` yang memberi tahu browser bahwa dokumen ini menggunakan standar HTML5. Berikutnya adalah tag `<html>` yang merupakan elemen akar dari halaman HTML. Di dalam tag `<html>`, terdapat dua bagian utama: `<head>` dan `<body>`.
Dalam contoh di atas, `<head>` berisi informasi
metadata tentang dokumen seperti judul halaman (`<title>`). Sedangkan
`<body>` berisi konten yang akan ditampilkan di browser seperti heading
dan paragraf.
2. Tag Metadata
Tag metadata digunakan untuk memberikan informasi tambahan tentang halaman web yang tidak terlihat oleh pengguna tetapi penting untuk browser dan mesin pencari. Beberapa tag metadata yang umum digunakan adalah:
- `<head>`: Bagian ini berisi semua metadata.
- `<title>`: Menentukan judul halaman yang ditampilkan
di tab browser.
- `<meta>`: Memberikan metadata seperti deskripsi,
kata kunci, dan pengaturan charset.
- `<link>`: Menghubungkan dokumen HTML dengan sumber
eksternal seperti stylesheet.
- `<style>`: Menyisipkan CSS langsung di dalam dokumen
HTML.
- `<base>`: Menetapkan URL dasar untuk semua link relatif dalam dokumen.
3. Tag Konten dan Struktur
Tag konten dan struktur digunakan untuk membangun layout halaman web. Beberapa tag penting dalam kategori ini adalah:
- `<header>`: Bagian header dari halaman atau bagian
dari halaman.
- `<footer>`: Bagian footer dari halaman atau bagian
dari halaman.
- `<nav>`: Bagian navigasi yang berisi link ke bagian
lain dari situs web.
- `<article>`: Menandai konten independen yang berdiri
sendiri.
- `<section>`: Menandai bagian atau bagian dari
dokumen.
- `<aside>`: Konten sampingan yang terkait dengan
konten utama.
- `<main>`: Konten utama dari dokumen.
- `<div>`: Digunakan untuk membuat kontainer tanpa
makna semantik.
- `<span>`: Digunakan untuk membungkus teks tanpa
mempengaruhi tata letak.
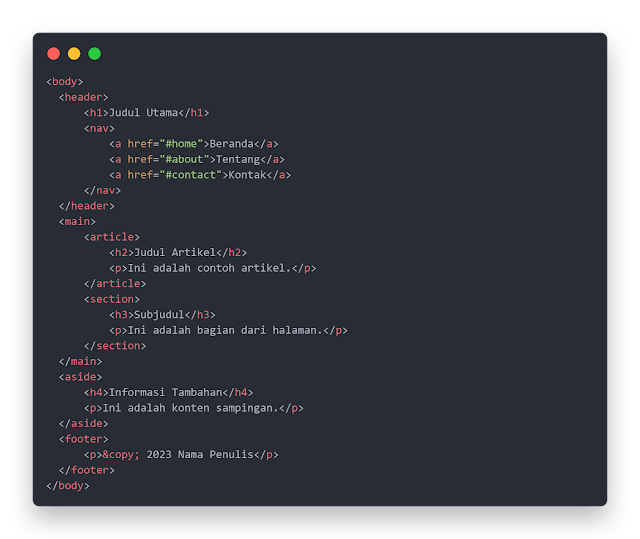
Contoh penggunaan:
4. Tag Teks dan Pemformatan
Tag ini digunakan untuk memformat teks di dalam dokumen
HTML:
- `<h1> - <h6>`: Menandai heading dengan tingkat
yang berbeda.
- `<p>`: Menandai paragraf.
- `<ul>`, `<ol>`, `<li>`: Membuat daftar
tidak berurutan (unordered list) dan berurutan (ordered list).
- `<dl>`, `<dt>`, `<dd>`: Membuat daftar
definisi.
- `<b>`, `<i>`, `<strong>`, `<em>`,
`<mark>`, `<small>`, `<del>`, `<ins>`, `<sub>`,
`<sup>`, `<pre>`: Berbagai tag untuk memformat teks dengan gaya
yang berbeda.
Contoh penggunaan:
5. Tag Media
Tag ini digunakan untuk menambahkan elemen media ke halaman
web:
- `<img>`: Menyisipkan gambar.
- `<video>`, `<source>`, `<track>`:
Menyisipkan video.
- `<audio>`, `<source>`, `<track>`:
Menyisipkan audio.
- `<figure>`, `<figcaption>`: Menyisipkan konten
media dengan keterangan.
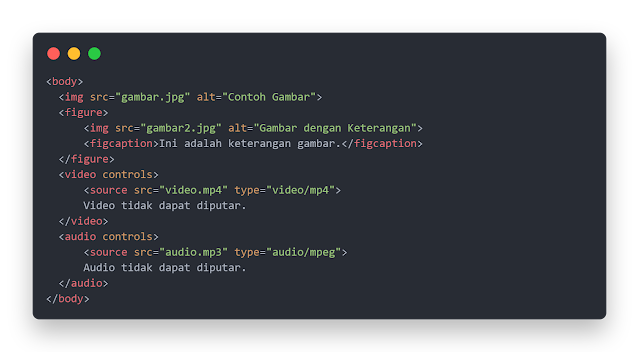
Contoh penggunaan:
6. Tag Formulir
Tag ini digunakan untuk membuat formulir interaktif di
halaman web:
- `<form>`: Membuat formulir.
- `<input>`: Berbagai jenis input (teks, tombol,
checkbox, radio, dll).
- `<textarea>`: Kotak teks multiline.
- `<button>`: Tombol untuk berbagai aksi.
- `<select>`, `<option>`: Daftar dropdown.
- `<label>`: Label untuk elemen input.
- `<fieldset>`, `<legend>`: Grup elemen dalam
formulir.
Contoh penggunaan:
7. Tag Tabel
Tag ini digunakan untuk membuat tabel dalam dokumen HTML:
- `<table>`: Membuat tabel.
- `<tr>`: Menandai baris dalam tabel.
- `<td>`: Menandai sel dalam tabel.
- `<th>`: Menandai header sel dalam tabel.
- `<thead>`, `<tbody>`, `<tfoot>`: Membagi
tabel menjadi bagian kepala, tubuh, dan kaki.
- `<caption>`: Menyisipkan keterangan untuk tabel.
- `<colgroup>`, `<col>`: Mengelompokkan kolom
dalam tabel.
Contoh penggunaan:
8. Tag Link dan Navigasi
Tag ini digunakan untuk membuat hyperlink dan navigasi dalam
halaman web:
- `<a>`: Menyisipkan hyperlink.
- Atribut penting: `href`, `target`, `rel`
9. Tag Interaktif dan Script
Tag ini digunakan untuk menyisipkan script dan elemen
interaktif:
- `<script>`: Menyisipkan script JavaScript.
- `<canvas>`: Membuat elemen untuk grafis dinamis.
- `<details>`, `<summary>`: Membuat elemen yang
bisa diperluas.
Contoh penggunaan:
10. Tag Deprecated dan Pengganti
Beberapa tag HTML lama telah dihentikan penggunaannya (deprecated) dan diganti dengan tag yang lebih baru dan semantik:
- `<font>` diganti dengan CSS
- `<center>` diganti dengan CSS
- `<big>` dan `<small>` diganti dengan CSS
Contoh penggantian:
Memahami tag HTML dan penggunaannya adalah fondasi dasar
dalam pengembangan web. Dengan memanfaatkan tag secara benar, pengembang dapat
membuat halaman web yang terstruktur dengan baik, mudah diakses, dan berfungsi
optimal. Untuk belajar lebih lanjut, pengembang dapat merujuk ke dokumentasi
resmi HTML dan berbagai sumber belajar online lainnya.











Post a Comment for "Jenis Jenis TAG pada HTML"